I just upgraded the Lightbox 2.0 plugin I use for my WordPress installations. I use Lightbox 2.0 extensively for snazzy image loading effects in my blog and all the other sites I run. The script loads images in an overlay window and dims all the other parts of the page.
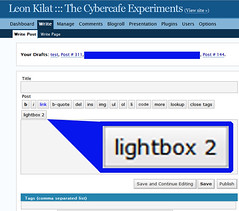
 LIGHTBOX FOR WORDPRESS. The Lightbox plugin I use for my WordPress installations now works with the WordPress post editor. Click on photo to preview Lightbox effect in loading larger version of image.
LIGHTBOX FOR WORDPRESS. The Lightbox plugin I use for my WordPress installations now works with the WordPress post editor. Click on photo to preview Lightbox effect in loading larger version of image.
You can try it out with the photo that comes with this post (it won’t work, though, if you read this on an RSS reader or in your e-mail, you have to go to my blog).
In the new version, WordPress Lightbox 2 0.6.3, the lightbox button now works with the WordPress post editor, albeit only in the code view. In previous versions, you had to save the post before the lightbox button appeared. The new version only supports WordPress 2.1 and higher and uses the Prototype and Scriptaculous library that come bundled with WordPress. The new version now allows you to easily enter group names for photo sets.
In upgrading from earlier versions, I suggest you disable the plugin and then delete the entire folder before uploading the new version. I tried just overwriting the plugin and encountered errors.
For more on how to use Lightbox to implement snazzy image loading in your blog, check my tutorial in this post.
Max is a journalist and blogger based in Cebu. He has written and edited for such publications as The Freeman, The Independent Post, Today, Sun.Star Cebu, Cebu Daily News, Philstar Life, and Rappler.
He is also a mobile app and web developer and co-founded InnoPub Media with his wife Marlen.

Leave a Reply