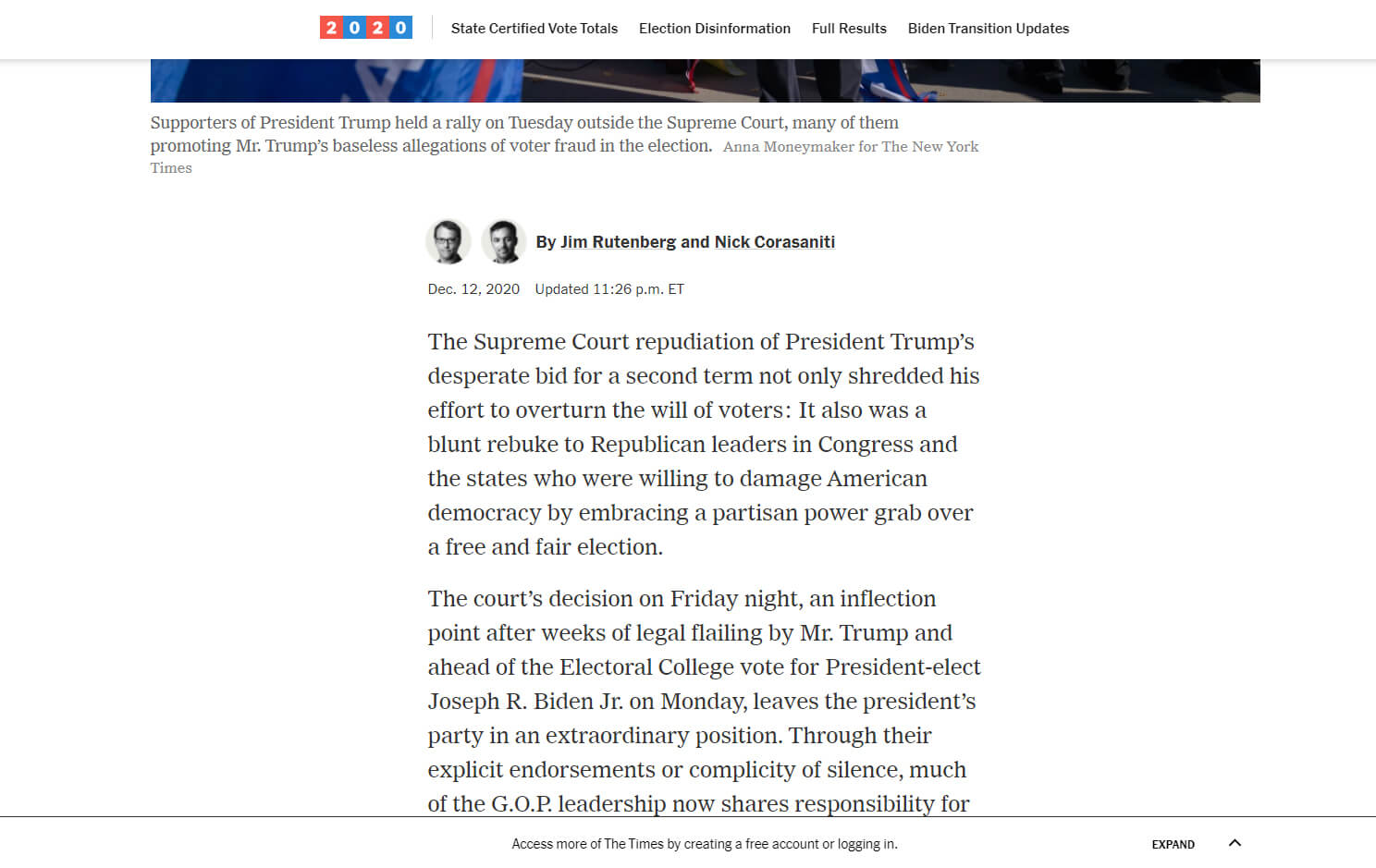
I love how the New York Times displays its bylines. It comes with a photo of the author. Apart from looking good on the screen, a photo byline makes the reader “feel they know the reporter better,” according to a study by the Center for Media Engagement at the University of Texas. While the study said it does not increase trust or engagement on the article, that should still count for something, no?
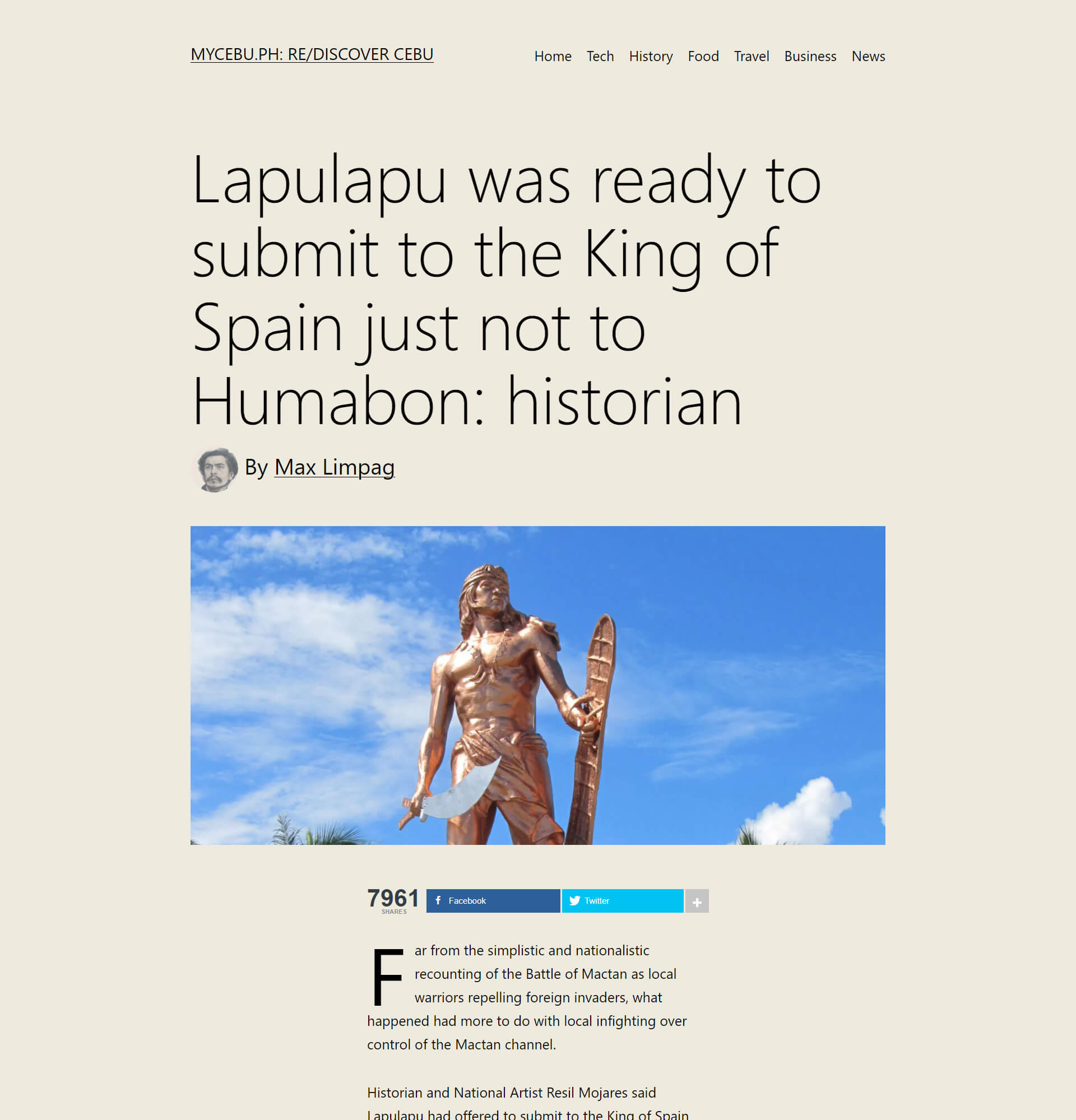
It’s easy to duplicate this on WordPress. Its open source and community-developed nature allows anyone to tweak how their site looks or functions just by referring to the extensive documentation maintained by its global network of users.

To duplicate the photo byline, one needs to 1) sign up for a Gravatar (short for globally-recognized avatar), 2) edit theme files, 3) tweak the CSS to control the design.
Gravatar.com is a service started by Automattic, the company behind WordPress. What it does is designate an avatar to display, when configured, in web forums and comment forms, based on the poster’s email address. Make sure that all your site users have a Gravatar. It’s just a matter of signing up and choosing an image.
The next step is to edit the theme files. Look for The Loop, the part of the template that displays content. If you decide to use the beautiful and new default theme Twenty Twenty-One, it is located in Template Parts > Content > content-single.php.
The byline code should be placed after <?php the_title(); ?> which prints the title and before <?php the_content(); ?>, which displays the article text. In Twenty Twenty-One, it should be before <?php twenty_twenty_one_post_thumbnail(); ?>.
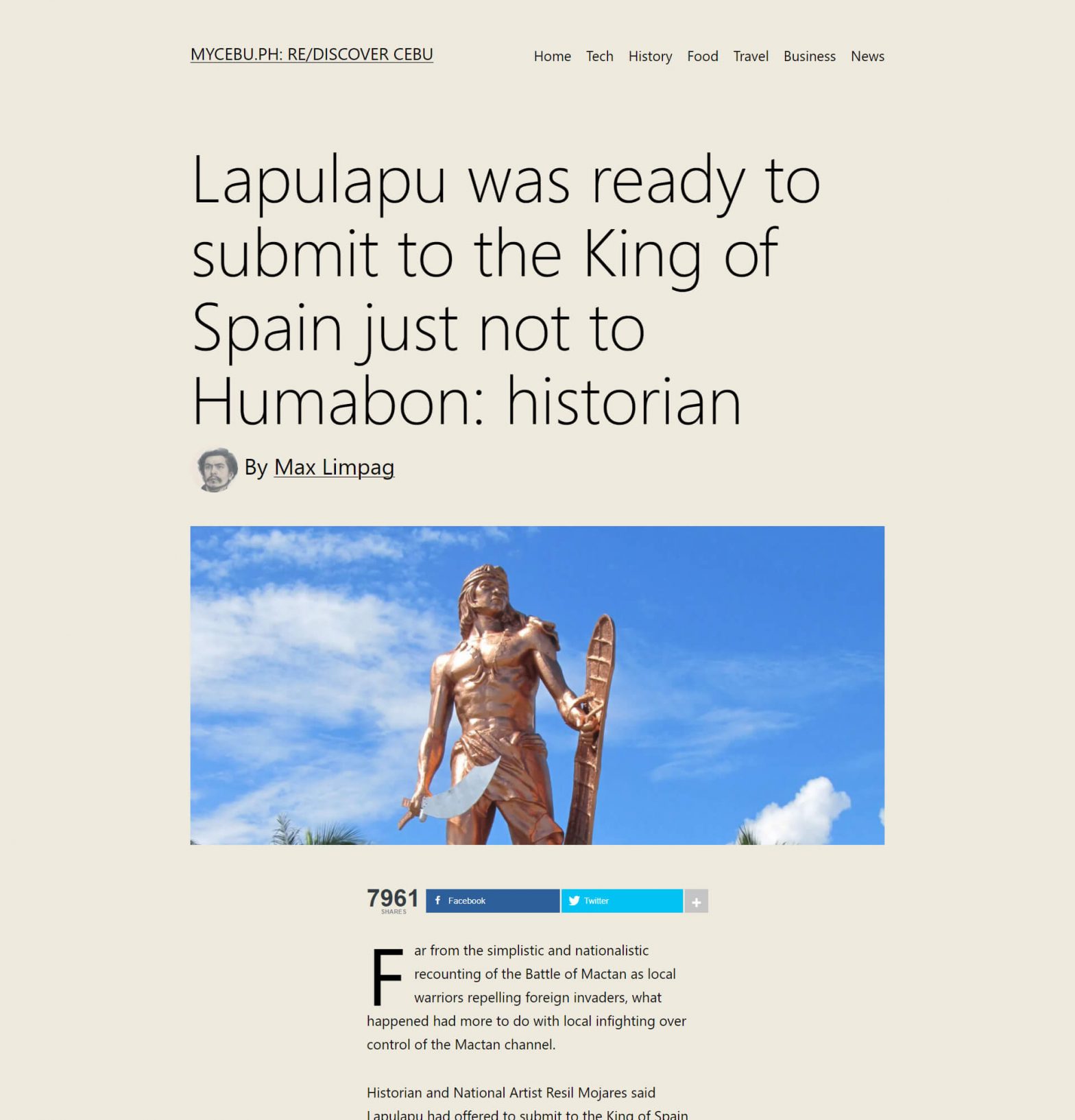
I use this to render the byline: <h3><?php echo get_avatar( get_the_author_meta( ‘ID’ ), ’85’ ); ?> By <?php the_author_posts_link(); ?></h3>. What this line of code does is render the byline in level 3 heading (h3) and link the name to a page listing previous articles by the author.
On print, a byline is a reward for good work and great writing. To get a print byline is a cause for celebration. Online, however, a byline provides reader added context – through a short bio, listing of previous stories, and a link to the author’s social media accounts. All these will allow the reader to examine an author’s body of work for bias and competence.

The last thing to do in WordPress is to style the photo byline. If you only do the steps above, you will get a square photo displayed on top of the author name. To display a round avatar and have the byline displayed beside it, edit your CSS by going to Appearance > Customize in the WordPress admin. Add the code below:
.avatar {display: inline-block; border-radius: 50%; -moz-border-radius: 50%;-webkit-border-radius: 50%; }
Of course you have to implement this as a child theme so that when developers update Twenty Twenty-One, you don’t need to edit the changes again.
Max is a journalist and blogger based in Cebu. He has written and edited for such publications as The Freeman, The Independent Post, Today, Sun.Star Cebu, Cebu Daily News, Philstar Life, and Rappler.
He is also a mobile app and web developer and co-founded InnoPub Media with his wife Marlen.


Leave a Reply