Performancing.com, which is turning out to be an excellent resource on blogging, released a Firefox extension that puts a what-you-see-is-what-you-get (WYSIWYG) blog editor in the open source browser.
I tried it out for a few minutes (screenshots below) and even used it to publish the previous post and found that it worked flawlessly. The editor allows you to assign your blog’s categories to your posts. It doesn’t have a button, though, to allow you to split your posts the way the more link works in WordPress but since you can edit the code generated by the
You can just right-click on a web page you want to blog and launch the WYSIWYG editor. With the plugin plus the del.icio.us extension, Firefox now has the capabilities introduced by Flock.
The plugin visual editor works only in Firefox 1.5 and the following blogging services and platforms:
Blog services:
Blogger
WordPress.com
Typepad
LiveJournal
Blog scripts
WordPress
Movable Type
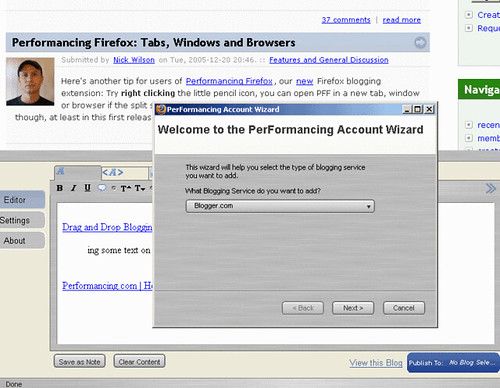
Before you can use the editor, you have to set up your blog account. The plugin offers an account wizard:

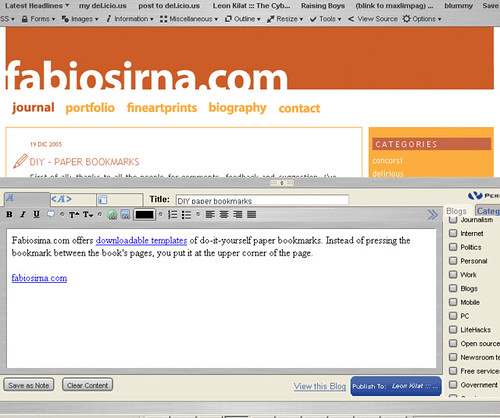
Formatting blog posts is easier with the Performancing.com plugin.

If you don’t think this is the WYSIWYG editor for you, check out Xinha Here! in this site. It allows you to launch the open source WYSIWYG editor in any HTML text area.
Max is a journalist and blogger based in Cebu. He has written and edited for such publications as The Freeman, The Independent Post, Today, Sun.Star Cebu, Cebu Daily News, Philstar Life, and Rappler.
He is also a mobile app and web developer and co-founded InnoPub Media with his wife Marlen.

Leave a Reply