I need to work with CSS/XHTML often enough that I’d need a reference but rarely enough to make me memorize the damned properties, selectors and syntax. I used to print out CSS/XHTML cheat sheets and tape these on my cubicle wall for easy reference whenever I was working on a website.
Just as I was about to print new cheat sheets to replace the torn and smudged copies that I had, I found handy and infinitely better references—two free Android apps.
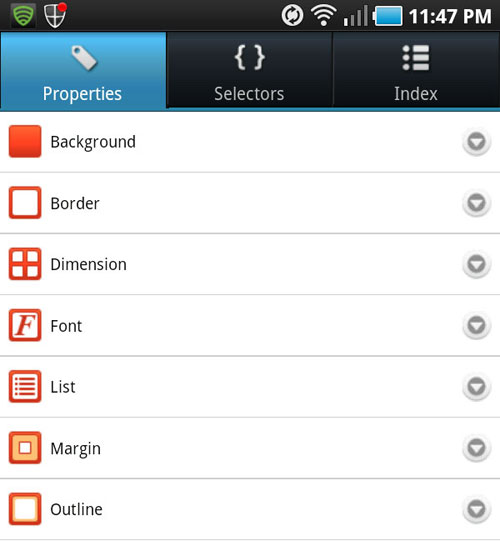
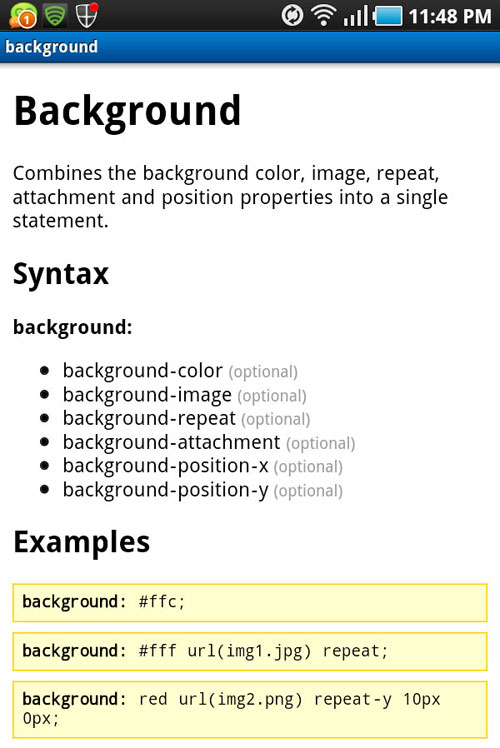
The first app is the Mobile CSS Reference Android application by Mike Murry. The app provides a handy reference on CSS properties, selectors and correct syntax. It also offers examples on how to use the properties. The free Android app is quick to load and is very easy to use. It also has an iPhone app. Murry offers a pro version that does not come with ads (although I have yet to see an ad displayed in the free version that I am using) and will have priority updates.
Mobile CSS Reference’s main page (below) is much more organized than the second app discussed in this post

Mobile CSS Reference’s information page (below)

2nd application
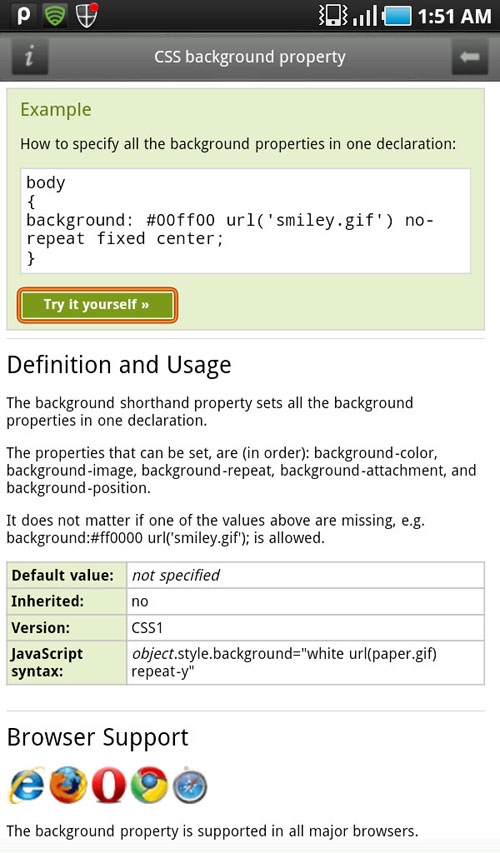
The other application is the CSS Reference by whawhawhat studio (which has several other reference apps, including one on HTML5).
While this app’s start screen looks more convoluted, it does provide more info on the properties and selectors. It also provides a usage guide that is more complete than the previous application. This app also has a visual guide on browser support. The CSS Reference got its data from W3Schools but you don’t have to be connected to the Internet to use the app.
The CSS Reference’s extensive and detailed information (below) more than makes up for its convoluted start page.

Max is a journalist and blogger based in Cebu. He has written and edited for such publications as The Freeman, The Independent Post, Today, Sun.Star Cebu, Cebu Daily News, Philstar Life, and Rappler.
He is also a mobile app and web developer and co-founded InnoPub Media with his wife Marlen.

Leave a Reply