Putting a what-you-see-is-what-you-get (WYSIWYG) editor for your blog or website content management system used to involve installing a software package in the web server. Not anymore. I found this link to a Firefox plugin that would allow you to use the Xinha editor on any HTML text entry area.
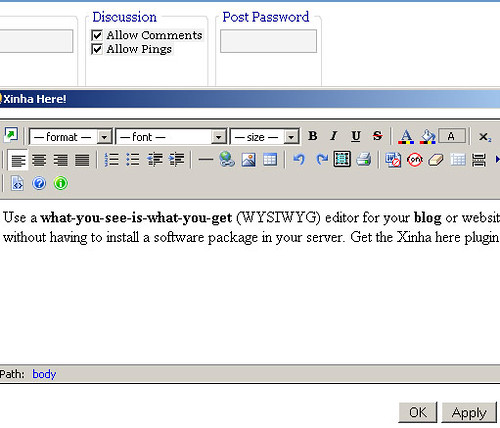
Xinha Here! (photo below) is a must-have Firefox plugin for anyone who publishes online-whether on blogs, news portals or even forums. What’s good about using Xinha Here! instead of a server-side WYSIWYG solution is that you can turn WYSIWYG editing on and off without having to change settings.
To use the Xinha editor, just right click on the entry form and choose Xinha Here!.
I tried it on this blog and found that the latest version of the plugin worked almost flawlessly. There is no facility to upload and browse photos but I do not need this function since I host my photos on Flickr and PhotoBucket anyway. The editing window also does not resize that well.
The next version of WordPress comes with a WYSIWYG editor, which you can disable. When I upgrade this site, I plan to disable WordPress’s built-in WYSIWYG editor and just use Xinha Here!.
Max is a journalist and blogger based in Cebu. He has written and edited for such publications as The Freeman, The Independent Post, Today, Sun.Star Cebu, Cebu Daily News, Philstar Life, and Rappler.
He is also a mobile app and web developer and co-founded InnoPub Media with his wife Marlen.


Leave a Reply